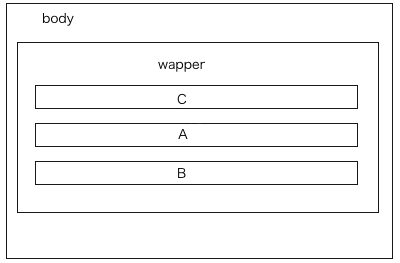
C
position:fixed;
margin-top:400px;
margin-left:0
要素を基準とするfixed要素はmarginプロパティを使う。top,leftなどを使うとwindowが基準となる。(?)Aがそれ。
親要素を基準とした正確な位置を確保するためには、親要素の先頭に記述しなければならない。(?)
wrapper;position:fixed;
margin-top:400px;
margin-left:0
要素を基準とするfixed要素はmarginプロパティを使う。top,leftなどを使うとwindowが基準となる。(?)Aがそれ。
親要素を基準とした正確な位置を確保するためには、親要素の先頭に記述しなければならない。(?)
position:relative;
margin:20px auto;
width:400px;
A
position:fixed;
top:0;
left:0;
position:fixed;
top:0;
left:0;
B
position:absolute;
top:0;
right:0;
position:absolute;
top:0;
right:0;

要素を基準とするfixed要素(C)が最初に記述してある。