
2015/06/21

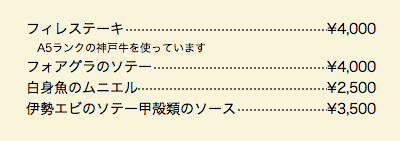
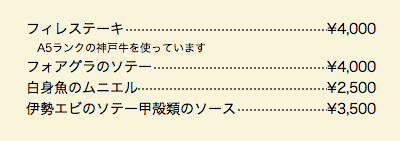
画像のような飲食店などの価格表用のソースを探してみたが、なかなか簡潔なものが見つからなかったので作ってみた。HTMLは定義リストとし、下のように素直にマークアップできるようにしたい。
<dl class="price"> <dt>フィレステーキ</dt><dd>¥4,000</dd> <dt class="description">A5ランクの神戸牛を使っています</dt> <dt>フォアグラのソテー</dt><dd>¥4,000</dd> <dt>白身魚のムニエル</dt><dd>¥2,500</dd> <dt>伊勢エビのソテー甲殻類のソース</dt><dd>¥3,500</dd> </dl>
ただし、品目と価格の間を点線で埋め、文字の部分だけ点線が消えるようにするには、点線を背景画像にし、文字部分をspanタグで括って背景色を付ける必要があるので、理屈的には下のようなHTMLとCSSになる。
<dl class="price"> <dt><span>フィレステーキ</span></dt><dd><span>¥4,000</span></dd> <dt class="description">A5ランクの神戸牛を使っています</dt> <dt><span>フォアグラのソテー</span></dt><dd><span>¥4,000</span></dd> <dt><span>白身魚のムニエル</span>></dt><dd><span>¥2,500</span></dd> <dt><span>伊勢エビのソテー甲殻類のソース</span></dt><dd><span>¥3,500</span></dd> </dl>
dl.price {
overflow: hidden; /*float解除*/
list-style: none;
width:100%; /*とりあえず親要素の幅いっぱい(任意)*/
}
dl.price dt {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
clear:both; /*float解除*/
float: left; /*左フロート*/
width: 100%; /*dl要素の全体幅*/
padding-right: 6em; /*右パディングで値段の横幅分だけ短く*/
background: url(dot.gif) repeat-x left center; /*品目と値段の間の点線画像*/
}
dl.price dt span {
background-color: #FAF6DB; /*文字の部分は点線が隠れるように*/
}
dl.price dt.description { /*品目の説明*/
font-size: 80%;
padding-left:1em; /*ちょっと字下げ*/
padding-right: 0; /*dl要素の全体幅めいっぱい使う*/
background: none; /*点線不要*/
}
dl.price dd {
float: right; /*右フロート*/
width: 6em; /*値段の幅*/
margin-left: -6em; /*ネガティブマージンで幅を取る*/
text-align: right; /*右詰めテキスト*/
}
dl.price dd span {
background-color: #FAF6DB; /*文字の部分は点線が隠れるように*/
}
点線画像  実際のサイズは2x1ピクセル。
実際のサイズは2x1ピクセル。
点線を消すためのspan要素をjQueryを使って自動で入れるようにすると、ソースを簡潔にすることができる。
HTMLは最初に示したspanで入れ子になっていないものを使えばよい。
<script type = "text/javascript" src = "jquery-1.10.2.min.js"></script>
<script type = "text/javascript">
$(document).ready(function() {
$("dl.price dt, dl.price dd").wrapInner("<span></span>");
});