
2015/05/16

自分用メモ。
表示・非表示切り替えアンカーをテキストにする場合
sample
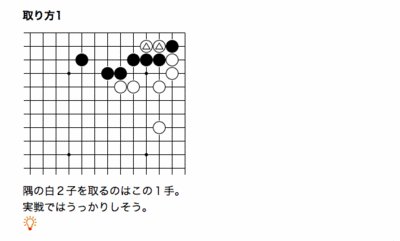
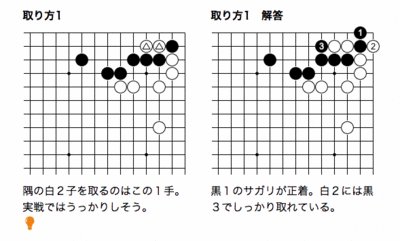
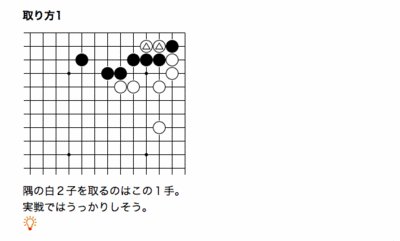
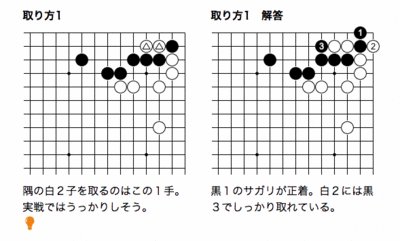
<div class=box> <h4>取り方1</h4> <img src="images/fig1-1.png"> 白△を取ってください。<br> <a href=javascript:void(0) class="switch" targetid="1">表示</a><!-- 対象要素を指定 --> </div> <div class="box hide" id="1"><!-- 表示・非表示が切り替わる要素 --> <h4>取り方1 解答</h4> <img src="images/fig1-2.png"> 黒1のサガリが正着。白2には黒3でしっかり取れている。 </div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
$(".hide").hide();
$(".switch").click(function(){
var hide ="隠す";
var show ="表示";
var t='#' + $(this).attr("targetid");//対象要素を取得
$(t).toggle();//対象要素の表示・非表示切り替え
var v=$(t).is(':visible');//表示されているかどうか true/false
if(v == true){
$(this).text(hide);//リンクのテキストを「隠す」に
}else{
$(this).text(show);//リンクのテキストを「表示」に
}
});
});
</script>
表示・非表示切り替えアンカーをイメージにする場合
sample
<div class=box> <h4>取り方1</h4> <img src="images/fig1-1.png"> 白△を取ってください。<br> <a href=javascript:void(0) class="switch" targetid="1"><img class=icon src=images/show.png></a> <!-- 対象要素を指定 --> </div> <div class="box hide" id="1"> <!-- 表示・非表示が切り替わる要素 --> <h4>取り方1 解答</h4> <img src="images/fig1-2.png"> 黒1のサガリが正着。白2には黒3でしっかり取れている。 </div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
$(".hide").hide();
$(".switch").click(function(){
var hide ="images/hide.png";
var show ="images/show.png";
var t='#' + $(this).attr("targetid");//対象要素を取得
var c =$(this).children();//子要素を取得
$(t).toggle(); //表示・非表示切り替え
var v=$(t).is(':visible');//表示されているかどうか true/false
if(v == true){
$(c).attr("src",hide);//子要素のsrcをhideボタンに
}else{
$(c).attr("src",show);//子要素のsrcをshowボタンに
}
});
});
</script>